
Whenever the caching server gets a request from a client for a URL that it has already previously requested from the origin server, it can serve the cached response instead of going back to the origin again. Imagine also that you have an origin server that serves the original data, and you have a caching server that is allowed to cache responses from the origin server. Your first design decision would be that the same URL should always return the same data, i.e URLs should be immutable. Imagine you would want to build a centralized caching system for arbitrary data that works over the internet. See our previous blog post for an intro to the Nix package manager.
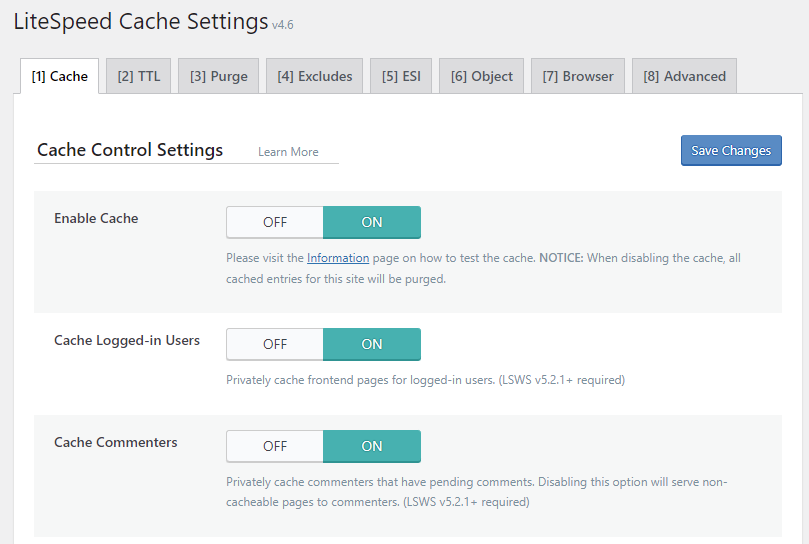
#LARGE AMOUNT OF PRIVATE CACHE FULL#
For this and many other reasons, you should only use full page caching to scale your site, not to speed it up.Summary: We set up a private Nix cache for our office to (massively) speed up downloads and to save large amounts of bandwidth. Full-page caching is often used to speed up sites, which it does, but you will not be able to cache all pages.

Without HTML caching the requests will end up in a queue, resulting in a site that responds slower and ultimately breaks. When your site is linked by a major news site, you have to be ready to deliver thousands of page views per minute (called the Slashdot effect). This protects the site from going down because of sudden traffic peaks and ensures that the site is speedy even if it has many simultaneous visitors.Ī site with working HTML caching activated can handle many times the traffic of a site with no caching. To be able to handle large amounts of traffic, HTML caching can be activated – and it will help with scaling. The most important thing when you enable HTML caching is to make sure to test your website from multiple sources, and ensure that it responds with cached and uncached versions, like you expect it to. In a semi-famous incident in Norway the tax authorities delivered the cached version of the tax return of a 36 year old male from Oslo, to several hundred thousand of other Norwegian visitors that tried checking their own tax returns.


There is always a risk of delivering a wrongly cached page to the wrong person. Developers need to know how caching works, and bypass cache for the correct requests to prevent caching private content. HTML caching needs to be done in a safe way. See instructions for Cloudflare Business or for Accelerated Domains. Servebolt’s HTML cache is a safe, easy and predictable cache and works for any type of site running on Servebolt, including Magento, WordPress, WooCommerce and Drupal. To cache HTML, you must enable HTML caching for the relevant site in the Servebolt Control Panel. By default, Servebolt does not cache HTML. This speeds up the delivery of web pages and works on any site without the need to test and configure.
#LARGE AMOUNT OF PRIVATE CACHE HOW TO#
Static caching and how to enable HTML cacheĪll sites hosted on Servebolt benefit from our standard cache for static elements like images, CSS, and Javascript. Speed cannot solely be based on HTML caching, for your dynamic requests the uncached performance is very important and a determining factor when it comes to overall performance – especially on websites that are not much visited. Accelerated Domains will provide a bunch of additional benefits in addition to just the HTML caching. Servebolt provides several different ways of using HTML caching, either natively with Servebolt’s Nginx, by using Cloudflare Business or preferably by adding Accelerated Domains. The most efficient HTML cache is the shared cache that is closest to the website visitor.Ī browser is a private cache, whereas for example a CDN node or a webserver usually holds a shared cache.

HTML caching, sometimes also referred to as full page caching, can be implemented on different levels in your hosting stack and application. Caching is used both to speed up and to scale websites.


 0 kommentar(er)
0 kommentar(er)
